Adjusting CSS variables
MA!N web operates with two stylesheets. The first one is the default and the same for all projects and customers. The second one is the Custom.css file. This is for additional CSS and settings for specific projects.
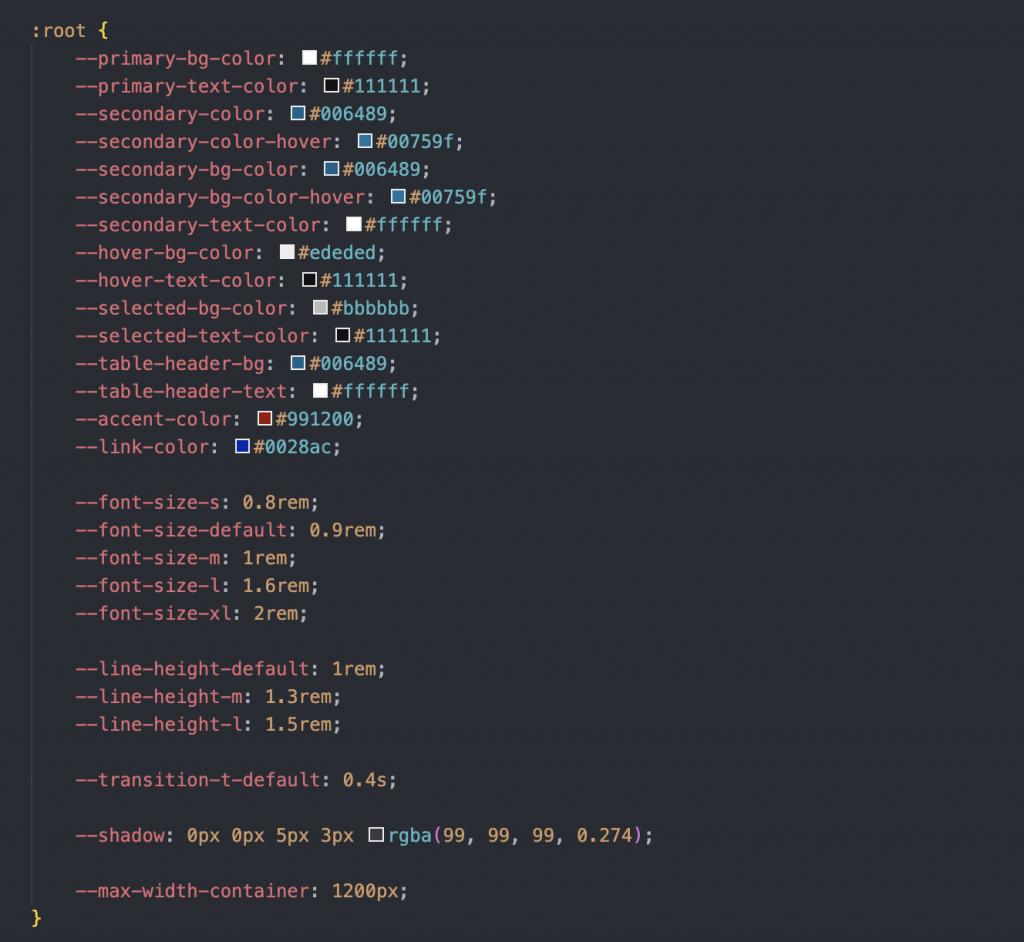
In the Custom.css file, you put the CSS for your project. It also contains the CSS custom properties that MA!N uses in the default CSS file. This allows you to adjust default colors, font sizes, page width, and more.